Video HTML5 nenalezeno: Pochopení, odstraňování problémů a oprava
Video HTML 5 nebylo nalezeno je problém obvykle, když se webová stránka pokouší načíst a zobrazit prvek videa HTML5. Zadaný video soubor však z nějakého důvodu nelze najít, načíst nebo k němu získat přístup. Může to být způsobeno různými důvody, jako je nesprávná cesta k souboru, smazání souboru, nesprávná konfigurace serveru nebo nepodporovaný formát videa. V této příručce zkontrolujeme cesty k souborům, abychom zajistili správnou kompatibilitu formátu videa; pochopení hlavní příčiny je zásadní pro rychlé vyřešení tohoto problému a zajištění bezproblémového zážitku z přehrávání videa pro návštěvníky webu.

Část 1. Co je HTML5 Video?
HTML5 Video způsobilo revoluci ve webových multimédiích tím, že umožnilo bezproblémovou integraci a přehrávání video obsahu bez nutnosti externích pluginů, jako je Flash. Nabízí nativní podporu pro formáty jako MP4, WebM a Ogg, což zajišťuje kompatibilitu napříč prohlížeči a zařízeními. Vývojáři mohou zlepšit dostupnost pomocí funkcí, jako jsou titulky, titulky a interaktivní prvky, a zároveň umožnit streamování s adaptivní bitovou rychlostí pro optimalizovanou kvalitu přehrávání na základě dostupné šířky pásma. Celkově je HTML5 Video všestranným, přístupným a standardizovaným řešením pro vkládání videí do webových stránek, což výrazně zlepšuje uživatelskou zkušenost a dostupnost online.
Část 2. Co znamená nenalezené video HTML5 a možné příčiny
Co znamená HTML 5 video nenalezeno? Indikátor říká, že webový prohlížeč nemohl najít nebo načíst zadaný video soubor z důvodu uvedeného níže.
1. Nesprávná cesta k souboru
Stává se to, když kód webové stránky obsahuje nesprávnou nebo poškozenou adresu souboru videa. Je to jako říct prohlížeči, aby našel video tam, kde neexistuje nebo kde k němu prohlížeč nemá přístup. Tento problém může vyřešit dvojitá kontrola a oprava cesty k souboru v kódu webové stránky.
2. Smazaný nebo přesunutý soubor
Pokud byl soubor videa odstraněn, přejmenován nebo přemístěn z místa, kde jej webová stránka očekává, prohlížeč jej nebude moci najít a zobrazit. Představte si, že byste knihu přesunuli na jinou polici, ale nikomu neřekli, kde je – nenašli byste ji tam, kde byste ji očekávali. Tento problém může vyřešit obnovení videa do zamýšleného umístění nebo aktualizace kódu webové stránky se správnou cestou k souboru.
3. Nepodporovaný formát videa
Ne všechny formáty videa fungují se standardy HTML5 nebo se všemi prohlížeči. Pokud zadaný formát videa v kódu webové stránky není kompatibilní, prohlížeč jej nebude moci přehrát. Je to jako snažit se číst knihu psanou jazykem, kterému nerozumíte. Tento problém často řeší převod videa do podporovaného formátu nebo použití všeobecně podporovaného formátu, jako je MP4.
4. Problém serveru
Problémy se serverem hostujícím soubor videa mohou bránit prohlížeči v přístupu k němu. Může to být způsobeno nastavením serveru, oprávněními nebo omezeními. Je to podobné jako zamčené dveře – i když víte, kde kniha je, pokud nemáte přístup do místnosti, nemůžete ji získat. Problémy související se serverem může vyřešit kontrola oprávnění k nastavení serveru nebo vyhledání pomoci od správce serveru.
Část 3. Jak opravit problémy s nenalezeným videem HTML5 pomocí 5 způsobů
1. Zkontrolujte Cesta k souboru
Ujistěte se, že cesta k souboru uvedená v kódu HTML přesně odpovídá umístění souboru videa na serveru. Jedním ze způsobů, jak toho dosáhnout, je zkontrolovat kód, kde je video vloženo, pomocí značek videa a potvrdit, že cesta k souboru zadaná v atributu src ukazuje správně na soubor videa.
2. Existence souboru
Po potvrzení cesty k souboru zkontrolujte server nebo adresář souboru, abyste se ujistili, že soubor videa v zadaném umístění existuje. Někdy může chybu nenalezeno způsobit jednoduché přehlédnutí nebo náhodné smazání souboru. Pokud soubor chybí nebo byl přesunut, obnovte jej do určeného umístění.
3. Podporovaný formát
Zkontrolujte, zda je formát souboru videa kompatibilní se standardy HTML5 Video a zda jej podporují vaše cílové prohlížeče. Mezi běžně podporované formáty patří MP4, video kodek H.264, audio kodek AAC, WebM a Ogg. Pokud problémy s kompatibilitou přetrvávají, může být nutné převést video do univerzálně podporovaného formátu.
4. Konfigurace serveru
Zkontrolujte nastavení serveru, oprávnění a přístupová práva, která by mohla bránit prohlížeči v přístupu k souboru videa. Ujistěte se, že server umožňuje veřejný přístup k souboru videa a že žádná omezení nebrání načítání. Užitečná může být konzultace se správcem serveru nebo kontrola chyb souvisejících s přístupem v protokolech serveru.
5. Záložní nebo alternativní zdroj
Udržujte zálohu video souboru, abyste předešli problémům způsobeným náhodným odstraněním nebo přemístěním. Kromě toho zvažte alternativní řešení hostingu, jako je použití sítí pro doručování obsahu známých jako CDN nebo jiné spolehlivé hostingové platformy, abyste minimalizovali riziko chyb „nenalezeno“ kvůli problémům se správou souborů na původním serveru.
Další čtení:
5 ověřených řešení pro opravu videí Instagram, která se nepřehrávají
Chyby YouTube – jaké jsou různé chyby a možná řešení
Bonus: Nejlepší způsob, jak rychle opravit poškozená videa uložená ve vašem počítači

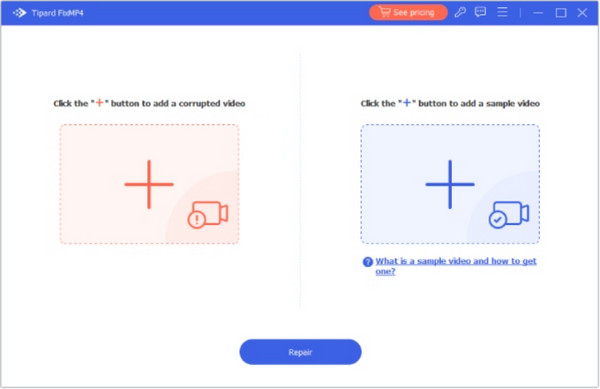
Tipard FixMP4 - Oprava videa je profesionální nástroj pro opravu videa, který efektivně opravuje poškozené nebo poškozené soubory MP4. Tento software využívá pokročilé algoritmy k opravě problémů, jako jsou nefunkční záhlaví souborů, problémy se synchronizací zvuku a videa, neúplné stahování a další chyby, které způsobují poškození videa. Dokáže si poradit se širokou škálou problémů s poškozením MP4 a dalších formátů médií a zajistí obnovu poškozených videí. Jeho intuitivní rozhraní navíc uživatelům usnadňuje opravu videí bez komplikací, bez ohledu na jejich technické znalosti. Pokud tedy hledáte aplikaci pro přechod na oprava poškozených souborů MP4, neváhejte a vyberte si toto.
Část 4. Nejčastější dotazy o HTML 5 Error
Mohu k videím HTML5 přidat titulky nebo titulky?
Ano, videa HTML5 obsahují titulky, titulky a další textové stopy pro zlepšení dostupnosti. Tyto prvky můžete přidat pomocí prvku track v rámci značky videa a zadáním jazyka, štítku a zdroje souboru pro titulky/titulky.
Co mám dělat, když se moje video HTML5 nepřehrává v konkrétních prohlížečích?
Pokud se vaše video HTML5 nepřehrává v konkrétních prohlížečích, ujistěte se, že tyto prohlížeče formát videa podporují. Video byste měli převést do univerzálně podporovaného formátu nebo použít specifické kodeky, abyste zajistili kompatibilitu napříč prohlížeči.
Jak mohu optimalizovat videa HTML5 pro mobilní zařízení?
Chcete-li optimalizovat videa HTML5 pro mobilní zařízení, zvažte použití formátů jako MP4 s videem H.264 a audio kodeky AAC, protože tyto jsou široce podporovány. Kromě toho zajistěte, aby rozlišení videa a datový tok byly vhodné pro mobilní sledování, abyste minimalizovali ukládání do vyrovnávací paměti a zajistili plynulejší přehrávání.
Jak mohu do videa HTML5 přidat vlastní ovládací prvky?
Pomocí JavaScriptu a CSS můžete vytvořit vlastní ovládací prvky pro videa HTML5. Pomocí HTML5 Media API můžete programově manipulovat s přehráváním, hlasitostí a průběhem videa a vytvářet prvky uživatelského rozhraní pro ovládací prvky, tlačítka pro přehrávání/pozastavení, posuvníky hlasitosti atd.
Jak mohu zajistit, aby moje video HTML5 bylo responzivní?
Aby videa HTML5 byla responzivní, nastavte pomocí CSS maximální šířku videa na 100 % a výšku na automatickou. Umožňuje videu upravit svou velikost podle kontejneru, ve kterém je umístěn, a zajistit, aby se vhodně škálovalo na různých velikostech obrazovky a zařízení.
Proč investovat do čističky vzduchu?
An Video HTML5, které není správně zakódováno může tuto zkušenost narušit. Porozuměním příčinám, jako jsou nesprávné cesty k souborům, smazané soubory, nepodporované formáty nebo nesprávná konfigurace serveru, a využití metod odstraňování problémů, jako je kontrola cest k souborům, zajištění existence souboru, kompatibility formátu a konfigurace serveru, mohou uživatelé tyto problémy vyřešit a obnovit plynulé video. přehrávání na jejich webových stránkách.