Vložit MP4 do HTML - Zde je konečný průvodce, který byste měli vědět
Co byste měli dělat, pokud potřebujete do HTML vložit videa MP4? Pokud jste nebyli obeznámeni s kodekem HTML5, můžete snadno najít podrobný postup. Z článku se také můžete dozvědět více o tom, jak vylepšit soubory MP4 pro HTML, a také o nejčastějších dotazech týkajících se přehrávání video souborů v prohlížečích Chrome, Safari, Internet Explorer, Opera a dalších dalších prohlížečích.

Část 1: Jak vložit videa MP4 do HTML
Existují dvě základní metody pro vložení MP4 na stránku HTML, označte a vložte video soubor pomocí odkazu. Další informace o kódu HTML 5 najdete níže.
HTML kodek pro vložení videa MP4 do HTML
Je to základní metoda pro vložení videa MP4 do HTML. Samozřejmě můžete také ovládat skutečné rozměry okna MP4 výška a šířka. Můžete také použít Smyčka po dokončení automaticky začít znovu a autoplay zahájit nebo nezahájit přehrávání videosouborů po dokončení načítání stránky. Kromě toho můžete také použít skrytý pro nastavení, zda jsou tlačítka skrytá nebo ne.
HTML kodek pro vložení videa MP4 pomocí odkazu
název filmu
Pokud jste již na server nahráli soubory MP4, můžete pomocí odkazu vložit MP4 na stránku HTML. Samozřejmě můžete nahrajte MP4 na svůj YouTube účet. YouTube poskytne kód HTML pro vložení souborů YouTube v MP4 do vašeho HTML s následujícími kódy.
Metoda 1:
Metoda 2:
Metoda 3:
Část 2: Jak vyladit soubory MP4 pro HTML
Co byste měli dělat, pokud jste měli soubor MKV do HTML? Jak převést jiná videa na MP4 H.264, nebo dokonce vyladit obnovovací kmitočet, datový tok, vzorkovací kmitočet a další parametry pro MP4? Tipard Video Converter Ultimate je všestranný převodník MP4 a komprimuje tak, aby snadno vytvořil vhodnou webovou stránku MP4 pro HTML.
- 1. Převeďte MKV, AVI, WebM a další soubory na MP4 pro HTML v kliknutích.
- 2. Komprimujte videa MP4 na menší velikost, která bude přehrávat plynule.
- 3. Vylepšete video kodek, datový tok, obnovovací kmitočet, zvukový kanál a další.
- 4. Upravte MP4 oříznutím, rotací, vodoznakem, přidáním filtru atd.
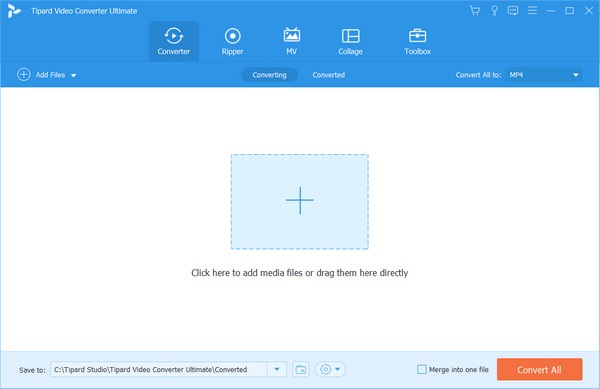
Krok 1 Stáhněte a nainstalujte převaděč MP4, spusťte program v počítači. Vyber konvertor a klepněte na tlačítko Plus tlačítko pro načtení video souborů do programu. Video můžete samozřejmě také přetáhnout do programu.

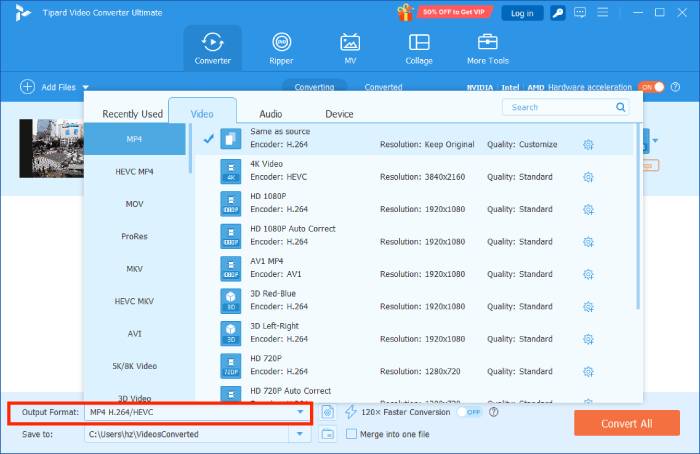
Krok 2 Vyberte výstupní formát jako formát MP4, 4K MP4 a další další formát souboru. Můžete kliknout na ikonu ozubené kolo ikonu vyladit video kodek, obnovovací kmitočet, bitrate, zvukový kanál, zvukový kodek, vzorkovací frekvenci a další další parametry podle vašeho požadavku.

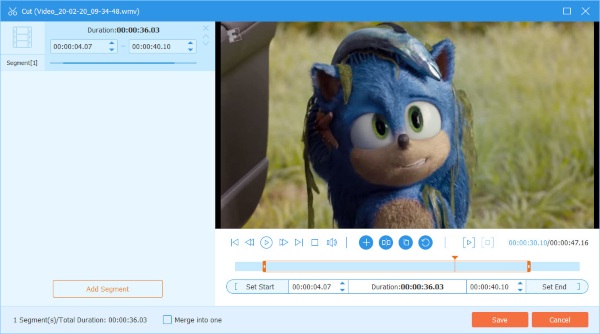
Krok 3 Můžete kliknout na tlačítko Klip možnost a oříznutí požadované části videa MP4, které chcete vložit do HTML. Umožňuje také přidat nový segment, rozdělit video na části, zkopírovat a vložit segment, nebo je dokonce zkombinovat jako celek pro vaši webovou stránku.

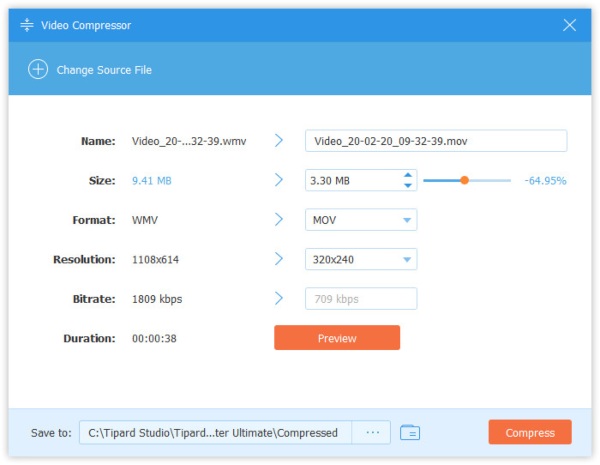
Krok 4 Přejít na komprimovat MP4 na menší velikost. Můžete vybrat Video kompresor a upravte velikost souboru přesunutím lišty. Kromě toho můžete také změnit rozlišení a zobrazit náhled komprimovaného videa. Klepnutím na Komprimovat zmenšíte velikost MP4 pro HTML.

Část 3: Nejčastější dotazy týkající se přehrávání MP4 v HTML
Jaký je nejlepší formát videa nebo zvuku pro váš prohlížeč?
Pokud chcete hrát MP4 na stránce HTML, měli byste se dozvědět více o podporovaných video a zvukových formátech pro různé prohlížeče. MP4 H.264 je samozřejmě nejlepší formát videa pro HTML.
Jak vložíte MP4 do HTML z Fotek Google?
Přejděte do Fotek Google a najděte video soubory, nastavte Nastavení sdílení jako pro veřejnost na webu volba. Klepněte na tlačítko Otevřít v iFrame a zvolte Více akcí ikona. Vybrat Otevřít v novém okně volba. Vyber Více akcí a vyberte kód pro vložení. Poté můžete zkopírovat kód pro vložení a vložit do nástroje Blogger HTML Post Composer.
Videa MP4 se přehrávají v jiných prohlížečích, ale ne Safari, proč?
Když vložíte video MP4 do HTML, Safari a iPhone vyžadují pro přehrání mediálního obsahu záhlaví požadavku Range. S rozsahem musíte manipulovat na straně serveru. Pokud je video roztaženo, váš server musí správně vrátit stav (206) se záhlavími rozsahu. Vzorový stav záhlaví byste měli zvolit jako 206.
Proč investovat do čističky vzduchu?
Pokud chcete vložit MP4 do HTML, nestačí znát kodek HTML 5, ale také je třeba vyladit různé parametry pro videa MP4. Samozřejmě, pokud máte problémy s přehráváním MP4 v Chromu, Safari a dalších, najdete také řešení z článku.