8 tipů, jak rychle a efektivně komprimovat videa pro webový design
- Komprimujte pomocí VLC
- Komprimujte pomocí Camtasia
- Použijte Windows Movie Maker
- Komprimujte v premiéře
- Použijte Final Cut Pro
- Použijte Windows Media Player
- Komprimujte ruční brzdou
- Komprimujte pomocí Ffmpeg
- Komprimujte pomocí iMovie
- Komprimujte v PowerPointu
- Komprimujte v QuickTime
- Komprimujte v Dropboxu
Videoobsah je nejžhavější formou produkce obsahu, o které každý mluví v posledních několika letech. Jako webdesigner hledáte správný způsob, jak do své webové stránky vkládat dynamické a interaktivní prvky, aniž byste příliš kompromitovali rychlost načítání. Proto musíte komprimujte své video pro web. Abychom vám pomohli správně reagovat na výzvy související se správou videoobsahu, shromáždili jsme 8 nejlepších tipů, které vám přinesou nejlepší výsledky.

Část 1. Tipy na komprimaci videí pro web
Tip 1. Použijte profesionální nástroje pro kompresi videa
Vždy pamatujte na optimalizaci svého vizuálního obsahu, abyste zvýšili interakce a interakce s webovou stránkou. Profesionální nástroj pro kompresi videa pro web by mohl zkrátit váš čas strávený náročným bojem se složitými technickými detaily, což vám poskytne více času soustředit se na navrhování detailů webových stránek.
Tipard Video Converter Ultimate je jedním z nejlepších dostupných video kompresorů pro web. Místo toho, aby se čistě soustředil na kompresi videí, má také mnohem více doplňkových funkcí, dostanete víc, než kolik jste zaplatili.
- - Vysoká míra komprese s přizpůsobitelnými rozlišeními.
- - Snadno rozsekněte nechtěné části videa.
- - Kombinujte více videí a vytvářejte video koláže.
- - Změňte velikost, přidejte/odeberte zvuk a přidejte do videa vodoznaky.
- - Převádějte 500+ video formátů společně s podporou YouTube, Facebook, TikTok
- - 100% čisté a bezpečné.
Zde je podrobný průvodce komprimací videa pro web pomocí aplikace Video Converter Ultimate:
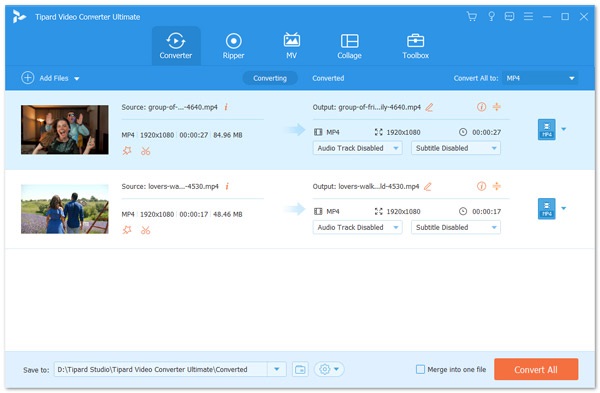
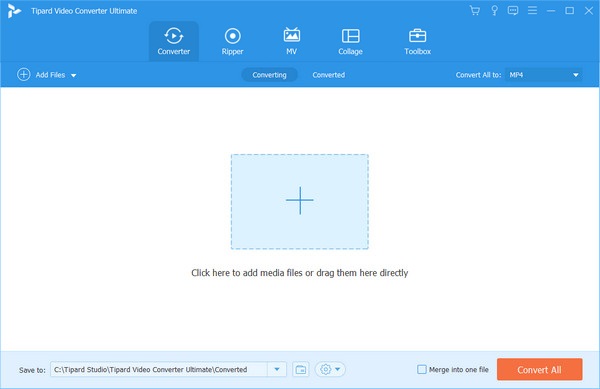
Krok 1Importujte videa
Na hlavní obrazovce programu klikněte na Přidat soubory tlačítko na levé horní straně horní lišty. Vyberte buď Přidat soubory or Přidat složku možnost importovat vaše videa do projektu.

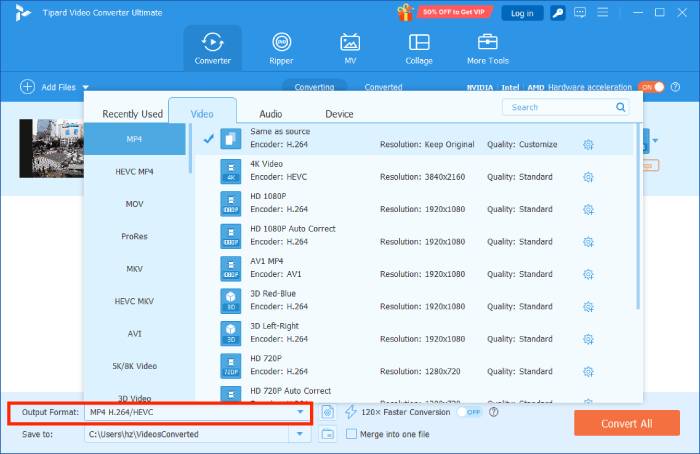
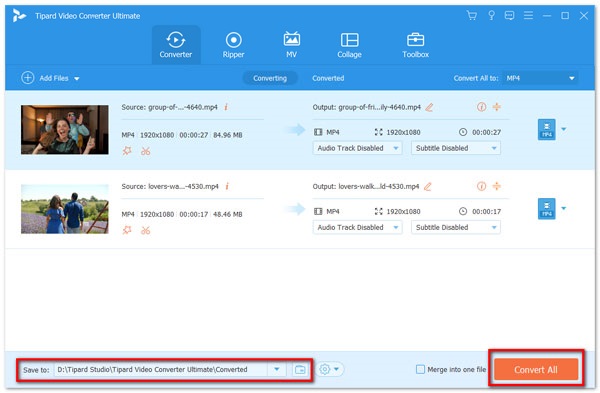
Krok 2Vyberte Nastavení komprese
Můžete kliknout na možnost Převést vše na v pravé horní části horní lišty a změnit formáty/kodeky vašeho videa. Kliknutím na možnost vyberte standard, který vyhovuje vaší konkrétní webové stránce.

Krok 3Komprimujte videa
Klikněte na Převést vše tlačítko pro spuštění komprimace vašich videí na webové stránky. Po dokončení komprese přejděte na Převedeno kartu a zkontrolujte komprimovaná videa na webu.

Tip 2. Převést na formáty podporované HTML5
Používání standardů videa kompatibilních s HTML5, jako jsou MP4 a WebP, by mohlo okamžitě nabít výkon vaší webové stránky. To také přináší výhodu lepší komprese videa pro vaši webovou stránku.
Abyste se vyhnuli problémům s používáním komplexních nástrojů pro převod videa, doporučujeme použít Tipard Video Converter Ultimate jako výchozí řešení all-in-one pro převod videí na webovou stránku. Jednoduše klikněte na konvertor možnost na pásu karet po otevření programu:

Přetáhněte soubory do pole, vyberte formát kliknutím na Převést vše na na pravé horní straně. Poté klikněte na oranžovou Převést vše exportujte svá videa pomocí tlačítka v pravém dolním rohu.
Tip 3. Snižte rozlišení videa a datový tok
Častou chybou je, že volba vyššího rozlišení neznamená, že vaše video nutnost má lepší kvalitu, ale větší plochu obrazovky, kterou může video zaplnit. Nižší rozlišení by přirozeně komprimovalo video pro vaši webovou stránku a stále generovalo stejnou úroveň zapojení uživatelů, aniž by příliš trpělo výkonem webových stránek.
Tip 4. Používejte kodeky s lepší mírou komprese
Různé kodeky znamenají různé míry komprese. Pokud používáte kodeky v kvalitě HD, jako je H.264, zkuste je místo toho komprimovat na web pro komprimovanější formáty, jako je MPEG4.
Tip 5. Odeberte zvukovou stopu ze ztlumených videí
Jeden z triků, jak poslat streamovaný obsah na váš web, je: pokud je video přehráváno ztlumeně, zkuste odstranit zvukovou stopu videa, abyste efektivně zmenšili velikost videa na webu.
Tip 6. Zkraťte video
Většina sledovanosti videa dramaticky klesá po 1 minutě, přestože 30 sekund je to nejlepší. Video můžete pro svou webovou stránku zkomprimovat odříznutím nepotřebných částí.
Tip 7. Optimalizujte svou webovou stránku pro rychlejší doručování videa
Projekt Líné načítání videa skript používá vestavěné značky HTML5 k odložení videa před dokončením načítání jiného obsahu. Tento trik optimalizace by mohl výrazně zlepšit výkon vaší webové stránky odložením vloženého videa.
Tip 8. Zrychlete svůj web pomocí sítě CDN
Statisticky by síť CDN drasticky zkrátila dobu načítání vaší webové stránky. Pro webové stránky náročné na videoobsah existují řešení Video CDN, která zajišťují nejlepší výkon.
Část 2. Časté dotazy o kompresi videí pro web
1. Jaký je nejlepší formát videa pro kompresi video souborů pro web?
Ke kompresi videa vždy použijte H.264 MP4. Je to standard pro webové video. Váš oblíbený video kompresor pro webový nástroj by měl tuto úlohu zvládnout.
2. Jak komprimovat video pro web bez ztráty kvality?
Ke kompresi doporučujeme použít vyhrazený software pro stolní počítače. Bezplatné online video kompresory by mohly být nespolehlivé a nedostatečně výkonné pro zpracování videa.
3. Jak komprimovat video pro webové pozadí?
Některá témata videa vyžadují pro vaši webovou stránku video na pozadí. K dokončení úkolu použijte video kompresor pro web, který jsme zkontrolovali v článku.
Proč investovat do čističky vzduchu?
Rychlost načítání webové stránky je úzce spojena s úspěchem vašeho webu. Zkrácení doby načítání videa komprimací videa na vaši webovou stránku by mohlo být nejpohodlnějším a nejlevnějším řešením pro lepší hodnocení webových stránek. Sdílejte článek se svými přáteli a zanechte komentář níže, pokud máte k dispozici lepší tipy.